Aujourd’hui, les smartphones deviennent un support de plus en plus utilisés pour naviguer sur internet mais également pour lire les emails, en effet, quasiment la moitié des emails sont lus sur smartphones. Les campagnes emailing deviennent donc mobile-freindly afin de permettre aux internautes de pouvoir lire leurs emails de manière confortable ! Si vous n’avez pas encore investi dans des campagnes responsive, il va falloir commencer ! Cependant, sur l’échelle des emails mobile friendly, on retrouve cinq types de campagnes, alors où vous situez vous ?
Ce que vous allez trouver dans cet article :
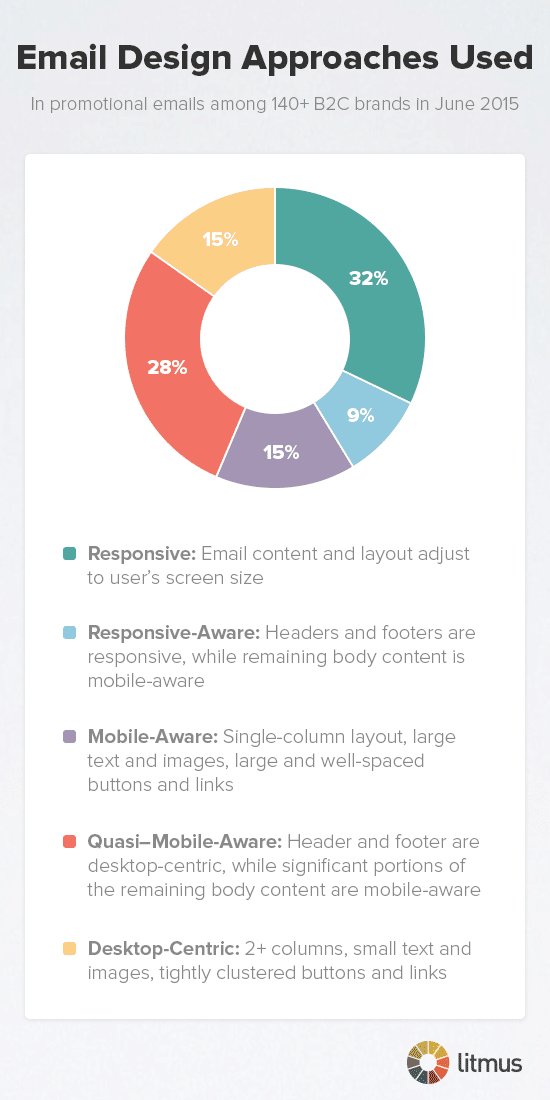
Les 5 types de campagnes emailing responsive
1. La campagne totalement responsive
Cette campagne prend en compte les différents supports d’ouverture des emails afin de proposer un email qui s’adapte à chacun de ces supports. Le design est donc très sophistiqué et travaillé. C’est l’intégralité de l’email qui devient responsive et pas seulement une partie.
La croissance des campagnes mobile-friendly est due en grande partie à l’adoption du responsive design au sein des campagnes emailing. De plus, cette pratique est en train de devenir un standard pour les marketeurs, les emails seront donc responsive de manière automatique ! Google a également annoncé que le fait d’être responsive pour une campagne emailing va devenir une priorité et que sur la boîte de réception Gmail, les emails responsive seraient favorisés. Quand cela arrivera, ce sera un grand changement…
2. La campagne responsive-avertie
Avec cette campagne, les headers et les footers respectent les principes des campagnes responsive, cependant le contenu de l’email est seulement mobile mais pas totalement ajusté à l’écran de l’utilisateurs. C’est donc un bon début d’avoir prêté attention au headers et footers.
C’est donc une pratique qui permet aux emails d’être ouverts et compris, puisqu’en général il ne suffit que de voir le header afin de comprendre le sujet de l’email. Le fait de transformer les barres de navigation horizontales en verticales, permettent une meilleure navigation pour l’internaute puisqu’il est plus instinctif de scroller de haut en bas plutôt que de droite à gauche ! C’est donc une campagne qui a toutes ses chances d’être ouverte et d’avoir un assez bon taux de conversion puisque les visuels et les choses importantes de l’email sont responsive !
3. La campagne mobile-avertie
L’agencement de l’email est adapté aux mobiles, en effet, on y retrouve une seule colonne, un texte assez large, des images adaptées, etc… Le point positif de cette campagne, c’est qu’elle est techniquement assez simple, elle ne nécessite pas ou très peu de codage. Ce n’est qu’une histoire de redimension, en effet, ici, on adapte pas l’email à chaque écran mais on redimensionne seulement les éléments de l’email afin de faciliter la lecture sur mobile !
La difficulté de cette campagne réside donc dans les décisions à prendre : quel contenu faut-il retirer ? Cela permet donc un email plus précis et concis, c’est ce qui fait la réussite de ces campagnes !
Ces trois premiers types de campagnes étaient responsive. Pour les deux prochaines campagnes, ce ne sont pas des campagnes emailing responsive.
4. La campagne quasi mobile-avertie
Cette campagne répond aux besoins de la lecture sur un écran d’ordinateur. Les textes sont donc assez petits, ce qui nécessite un zoom sur un écran de téléphone, et on retrouve également de nombreux liens dans les headers et footers. Mais ce type d’email reconnaît les utilisateurs mobiles et essaient de leur proposer un texte un minimum adapté.
C’est la seconde campagne la plus utilisée par les entreprises, cela montre des entreprises encore attachées à l’utilisation de l’ordinateur et qui ont du mal à passer à l’utilisation mobile. La prochaine étape pour ces entreprises est donc de passer au stade supérieur en adoptant du responsive !
5. La campagne centrée sur le desktop
Cette campagne n’est pas du tout adaptée pour une utilisation mobile : les colonnes sont nombreuses, le texte et les images sont petits et les boutons call to action sont quasiment invisible! Quand on ouvre ce type d’email sur un mobile, la seule chose que l’on a envie de faire est de le refermer instantanément.
Dans les prochaines années, ce type de campagne devrait disparaitre ce qui serait bénéfique puisque ces campagnes font un flop…
Les campagnes responsive peuvent donc prendre plusieurs formes et ne sont pas obligatoirement responsive dans leur intégralité. Cependant, les emails responsive doivent être de plus en plus utilisées car les emails sont lus majoritairement sur des supports mobiles ! Les emails responsive sont voués à la disparition !
Avez vous trouvé cet article utile ?
Cliquez sur une étoile pour voter
Note moyenne 0 / 5. Total des avis : 0
Pas de vote à ce jour, soyez le premier à donner votre avis