Avez-vous déjà utilisé PageSpeed Insights ? C’est un outil très pratique de Google qui vous permet de mesurer le fameux « PageSpeed Score » que Google prend en compte dans son algorithme afin de vous positionner dans les résultats de recherche.
PageSpeed Insights : les mises à jour
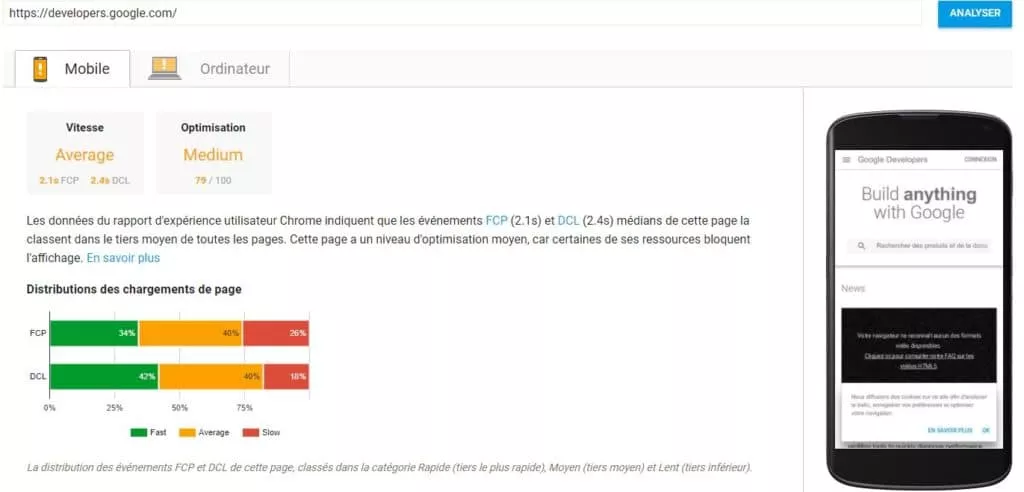
Chargement de la page depuis un mobile :
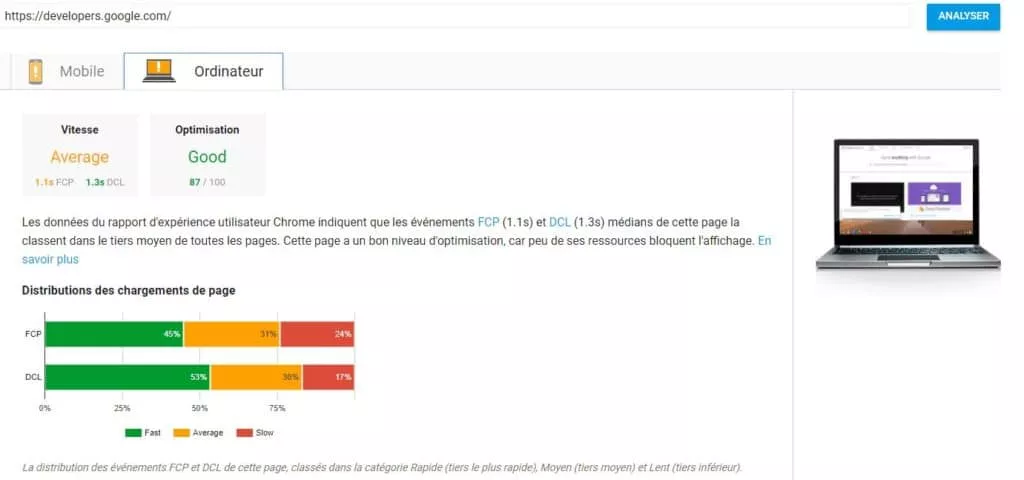
Chargement de la page depuis un ordinateur :
Vous pouvez également voir apparaître une nouvelle section « distribution des chargements de page » sous la forme d’un graphe. Cette section est réalisée à l’aide de 2 statistiques : le First Contentful Paint (FCP) et le DOM Content Loaded (DCL).
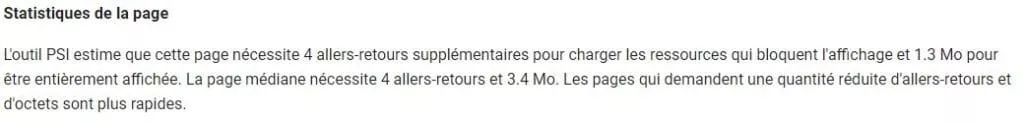
Une autre section a également été ajoutée aux résultats fournis par Page Speed Insights : « statistiques de la page ». Celle-ci indique le nombre de boucles nécessaires afin de pouvoir charger les ressources qui bloquent l’affichage de la page. Le nombre total d’octets utilisés par la page web est également donné. Ces scores sont ensuite comparés par rapport au nombre moyen de boucles / octets par une page médiane. Ces éléments permettent de savoir si vos pages seraient plus rapides si vous en modifiez l’apparence par exemple.
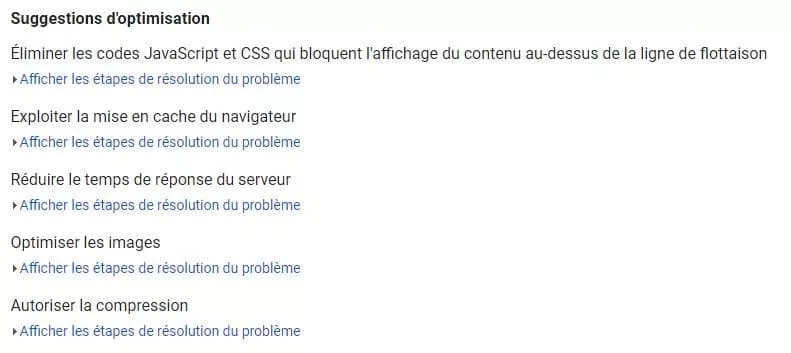
D’autre part, PageSpeed Insights propose toujours ses suggestions d’optimisation comme vous pouvez le voir ci-dessous.
Qu’est-ce qui change réllement pour PageSpeed Insights ?
Rapidement, Google PageSpeed Insights propose un certain nombre de changements.
- Les indications proposées par PageSpeed Insights contiennent deux indications précisent : la vitesse de chargement (pour le moment, ce score n’est pas disponible pour tous les sites) et le PageSpeed Score habituel. Pour chacun de ces scores, il est indiqué si la page est « rapide », « moyenne » ou « lente ».
- La section « statistiques de la page » vous permet de vous comparer par rapport à vos concurrents et ainsi de savoir si votre site est trop lent face à la concurrence de façon générale.
- La section « distributions des chargements de page » donne un certain nombre d’informations concernant le First Contentful Paint (FCP) et le DOM Content Loaded (DCL) de la page.
- Enfin, le PageSpeed Score évolue. En vert (un « bon » PageSpeed Score), est un score compris entre 80 et 100 (avant : 85 à 100). En jaune (un PageSpeed Score « moyen »), est un score compris entre 60 et 79 (avant : 70 à 84). En rouge (un « mauvais » PageSpeed Score) est un score compris entre 0 et 59. (avant il existait une zone orange de 60 à 69 et une zone rouge de 0 à 59).
A noter que le First Contentful Paint (FCP) correspond simplement au temps de chargement complet du rendu structurel d’un site et de tous ses contenus. Le DOM Content Loaded (DCL) correspond quant à lui au chargement total des ressources présentes dans la page web. Sans qu’on le sache réellement, il est possible que Google prenne déjà en compte ces deux statistiques afin de positionner les pages web (ou alors ce sera pour bientôt).
Avez vous trouvé cet article utile ?
Cliquez sur une étoile pour voter
Note moyenne 0 / 5. Total des avis : 0
Pas de vote à ce jour, soyez le premier à donner votre avis