Vous le savez et tout le monde le sait maintenant, pratiquement la moitié des e-mails sont lus depuis un terminal mobile, que cela soit un smartphone ou bien une tablette. Jusqu’à présent, le responsive design était une solution puisqu’il permettait de rendre les informations accessibles depuis ces terminaux sans que cela coûte excessivement cher pour les marchands. Toutefois, aujourd’hui, avec l’évolution du marché e-commerce, il semble que ce soit le Design Mobile First qui fasse l’unanimité. Pourquoi ? Comment ? Réponse en image.
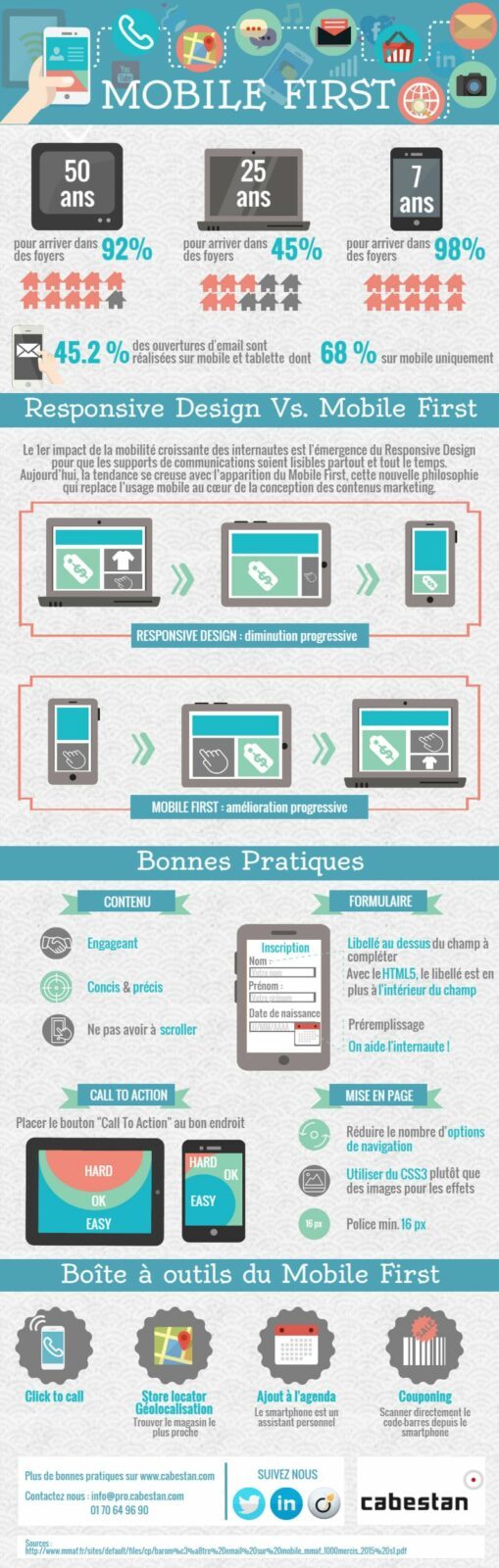
Cabestan a réalisé une infographie mettant en avant cette nouvelle façon de penser qu’est le Design Mobile First.
Design Mobile First : quand le mobile est au cœur de la stratégie
Les usages en mobilité dictent la tendance. Il ne s’agit plus d’adapter le contenu à la lecture mobile. Il s’agit maintenant de penser directement et en premier lieu à la lecture mobile. En d’autres termes, la version initiale créée est pensée pour le mobile. Le confort de lecture des mobinautes et nettement privilégié.
De ce fait, le plus important est de ne pas avoir à scroller la page afin de pouvoir réaliser une quelconque action. Les boutons appelant à l’action doivent être placés au milieu ou en bas de l’écran. Vous pouvez aussi mettre en place le click to call, la géolocalisation afin de trouver le magasin le plus proche, des codes de réduction à faire scanner en magasin, etc…