Ce que vous allez trouver dans cet article :
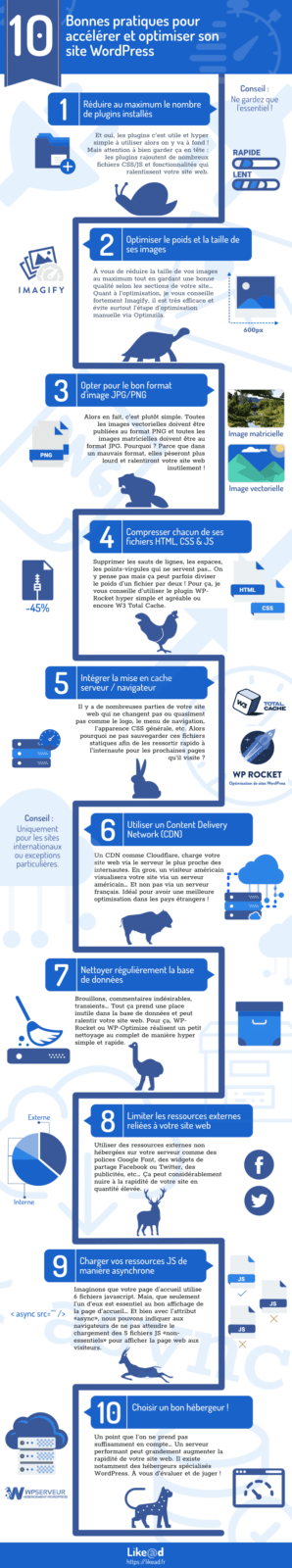
Découvrez 10 bonnes pratiques afin d’accélérer votre site WordPress !
#1. Réduire au maximum le nombre de plugins installés
Les plugins sont particulièrement intéressants pour tout un tas de raisons. Ils sont d’ailleurs, pour la plupart, très facile à installer, à paramétrer et à utiliser. Toutefois, les plugins ajoutent de nombreux fichiers CSS et JS qui ralentissent de ce fait votre site web. Pensez bien à faire la part des choses. Le plugin que vous souhiatez installer doit vraiment vous apporter une grande valeur ajoutée.
#2.Optimiser le poids et la taille des images
Pensez à réduire la taille de vos images au maximum tout en faisant en sorte qu’elles gardent une bonne qualité. Utilisez Imagify. Il vous permet d’optimiser la résolution de façon automatique.
#3. Opter pour le bon format d’image (JPG ou PNG?)
Vous ne voyez pas en quoi upoloader une image en PNG ou en JPG change la donne pour votre site web ? Eh bien c’est simple, les images vectorielles doivent être publiées en PNG et les images matricielles doivent l’être au format JPG. En effet, si vous les uploadez dans un format à la place d’un autre, celles-ci péseront plus lourd sur votre site et le ralentiront.
#4. Compresser les fichiers HTML, CSS et JS
Il est également important de supprimer l’ensemble des espaces, des sauts de ligne qui ne servent pas dans votre contenu. Utilisez le plugin WP-Rocket par exemple afin de faire cela de façon automatique. Simple et rapide !
#5. Intégrer la mise en cache serveur / navigateur
Certaines parties de votre site ne changent pas. En effet, le haut qui comprend votre logo, le menu de navigation ou bien encore l’apparence générale sont les mêmes pour toutes vos pages et ne changent pas régulièrement. Faites en sorte de faire sauvegarder les fichiers statiques de façon à que ce contenu soit directement chargé lors de la prochaine visite de l’internaute.
#6. Utiliser un CDN
CDN signifie Content Delivery Network. Son utilisation permet de faire charger votre site web grâce au serveur le plus proche des internautes. Un visiteur en Espagne visitera votre site depuis un serveur basé en Espagne par exemple.
#7. Nettoyer régulièrement la base de données
Vos bases de données doivent être nettoyées régulièrement. Brouillons, commentaires indésirables, l’ensemble de ces éléments prend énormément de place dans la base de données. Utilisez WP-Rocket ou Wp-Optimize afin de nettoyer simplement votre BDD.
#8. Limiter les ressources externes reliées à votre site
Certains éléments externes à votre site web, lorsqu’ils sont utilisés ralentissent votre site comme par exemple des polices Google Font, des widgets de partage sur les réseaux sociaux, les publicités, etc. Veillez à limiter leur usage.
#9. Charger les ressources JS de façon asynchrone
Faites en sorte de charger lvos différents fichiers javascript de façon asynchrone grâce à l’attribut « async ». Cela indique aux navigateurs de ne pas attendre le chargement de tous les fichiers JS « non essentiels » pour l’affichage de la page d’accueil pour afficher la page aux visiteurs.
#10. Choisir un bon hébergeur
Enfin, dernier conseil, pensez à choisir un serveur performant afin d’augmenter la rapidité de votre site web 😉
Avez vous trouvé cet article utile ?
Cliquez sur une étoile pour voter
Note moyenne 0 / 5. Total des avis : 0
Pas de vote à ce jour, soyez le premier à donner votre avis