Ce que vous allez trouver dans cet article :
2017 est l’année où les requêtes mobiles ont dépassé les requêtes sur ordinateurs ! (source : données internes à Google).
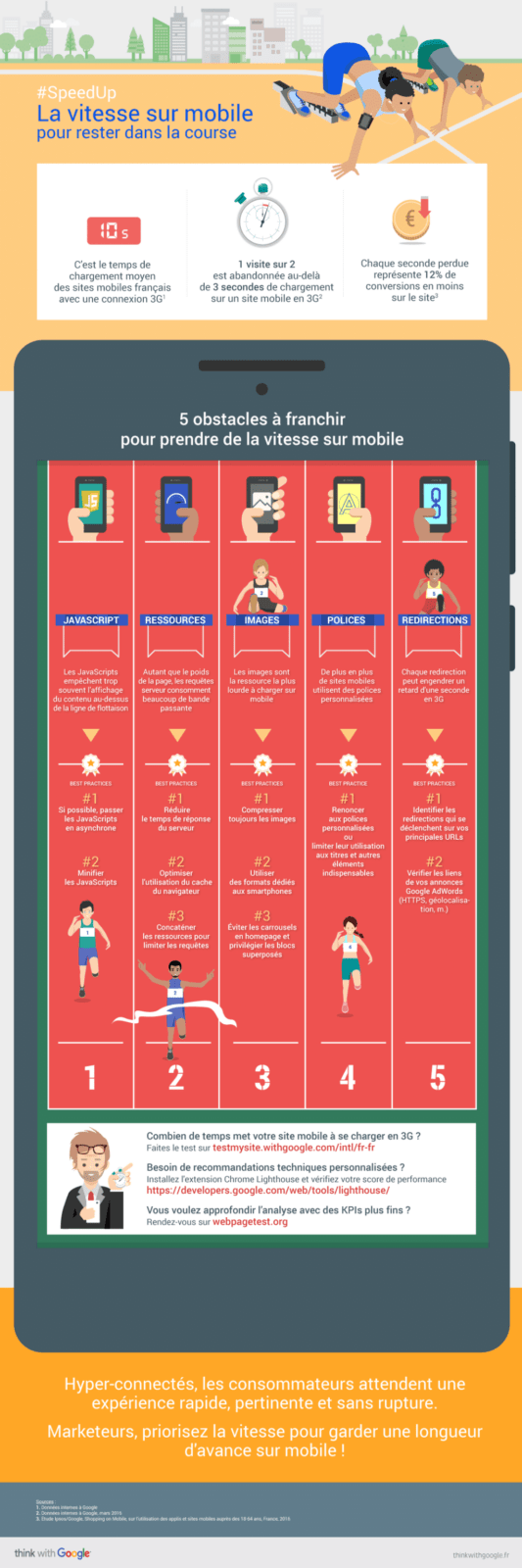
Comment faire en sorte de dépasser la concurrence et de proposer un site mobile plus rapide ? Google nous propose quelques solutions dans son infographie.
Un impératif pour rester dans la course : la vitesse sur mobile !
Le saviez-vous ? Le temps de chargement moyen des sites mobiles français avec une connexion 3G est de 10 secondes. Or, une visite sur deux est abandonnée au-delà de 3 secondes de chargement sur un site mobile en 3G? Cherchez l’erreur ! Les expériences vécues sur site mobile sont bien souvent mauvaises en raison de ce temps de chargement trop long.
Chaque seconde perdue représente 12% de conversions en moins sur le site. Et si vous décidiez de booster la vitesse de votre propre site afin d’arrêter de perdre des clients dès aujourd’hui ?
5 points clés pour améliorer la vitesse de votre site mobile
Point clés n°1 : Le Javascript
Le Javascript empêche bien trop souvent l’affichage du contenu au-dessus de la ligne de flottaison. La meilleure des solutions est de passer les JavaScripts en asynchrone si cela vous est possible. Une autre solution est de « minifier » (réduire la taille du code) les JavaScripts.
Point clé n°2 : Les ressources
Les requêtes serveur consomment énormément de bande passante. Cela a autant d’importance que le poids de la page. L’objectif est de réduire le temps de réponse du serveur. D’autre part, tentez d’optimiser l’utilisation du cache du navigateur et de concaténer les ressources pour limiter les requêtes. Certains éléments de votre site ne changent pas de page en page. Faites en sorte que ces éléments soient mis en cache afin qu’ils ne soient pas rechargés à chaque fois qu’un individu tente d’atteindre une nouvelle page. Cela vous fera gagner quelques précieuses secondes sur le temps de chargement.
Point clé n°3 : Les images
Vous le savez, c’est bien connu de tous. Les images sont la ressource la plus lourde à charge sur mobile. Pensez donc à toujours les compresses mais aussi à utiliser des formats dédiés aux smartphones. En ce sens, évitez les carrousels en page d’accueil et privilégiez plutôt les blocs superposés pour un bel effet tout en évitant de rendre votre site trop long à charger sur mobile.
Point clé n°4 : Les polices de caractère
De plus en plus de sites mobiles utilisent des polices personnalisées. Cette pratique n’est pas une si bonne idée que ça. En effet, ces polices ralentissent grandement le chargement de votre site sur les mobiles. Renoncez au maximum à celles-ci ou tout du moins limitez leur utilisation seulement aux titres par exemple.
Point clé n°5 : Les redirections
Chaque redirection peut potentiellement créer un retard de chargement d’une seconde lorsqu’un individu consulte un site web en 3G. A vous d’identifier les redirections qui se déclenchent sur vos principales URls afin de trouver une solution permettant de les éviter. Vérifiez également l’ensemble des liens de vos annonces Google Adwords !
Les consommateurs, de plus en plus nomades et connectés attentent une expérience rapide et sans rupture lors de leur navigation sur le web grâce à leur smartphone. A vous de tout faire pour que votre site se charge rapidement en 3G. Testez le temps de chargement de votre site en 3G à l’aide de l’outil Google.
Avez vous trouvé cet article utile ?
Cliquez sur une étoile pour voter
Note moyenne 0 / 5. Total des avis : 0
Pas de vote à ce jour, soyez le premier à donner votre avis