Ce que vous allez trouver dans cet article :
Découvrez dans cet article, pourquoi le mobile-friendly est primordial pour votre boutique en ligne. Bénéficiez également de conseils simples afin d’améliorer vos pratiques et de proposer à Google un site e-commerce optimisé pour les devices nomades.
Pourquoi faut-il s’intéresser au « mobile-friendly » ?
Les internautes utilisent maintenant de nombreux devices différents afin de réaliser leur parcours d’achat. Votre objectif ? Leur proposer quoiqu’il en soit une expérience client agréable ! Pour cela, votre site doit être adapté aux usages de ces internautes : il ne faut pas que ce dernier ait à scroller infiniment afin de naviguer sur votre site ou bien qu’il n’ait pas à sortir une loupe pour cliquer sur vos liens. Si vous reconnaissez votre site ici, soyez certain que votre taux de rebond est largement dû à ce problème d’ergonomie ! Arrêtez de perdre de potentiels clients et lancez-vous dans l’ère du mobile 😉
Pour résumer, la première raison pour laquelle vous devez proposer un site optimisé mobile est liée au fait que cela doit inviter le consommateur à revenir vers vous car il aura eu une expérience d’achat agréable. Toutefois, depuis le 21 Avril 2015, une autre raison doit être prise en compte : Google a modifié son algorithme et accorde une importance toute particulière aux boutiques en ligne optimisées pour la navigation via smartphones et tablettes. C’est devenu un argument de poids dans le positionnement des pages web sur le moteur de recherche.
En 2014, Google mettait déjà en avant les sites « mobile-friendly » :
Être « mobile-friendly »… c’est suivre ces critères :
- Eviter les logiciels et solutions qui ne sont pas « pratiques » pour les devices mobiles comme le flash
- Mettre en avant du texte qui soit lisible sans devoir zoomer
- Optimiser le contenu à l’écran, c’est-à-dire proposer une lecture facilitée en faisant en sorte que l’internaute n’ait pas à scroller horizontalement
- Placer des liens bien séparés afin que les internautes puissent bien cliquer sur celui qui les intéresse.
Comment être sûr que votre site est « mobile-friendly » ?
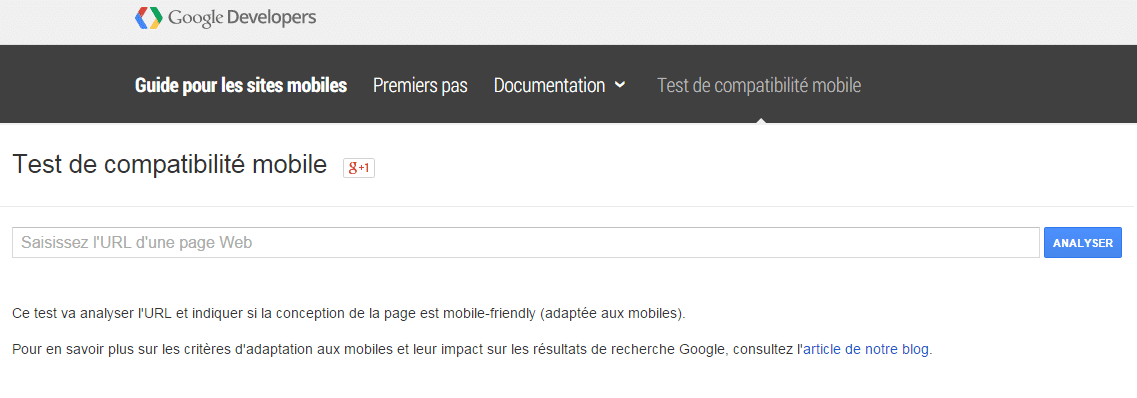
Testez votre site : Faites le « mobile-friendly test », outil gratuit de Google pour voir si votre site est réellement optimisé mobile aux yeux du moteur de recherche. Cet outil analyse l’URL de votre site.
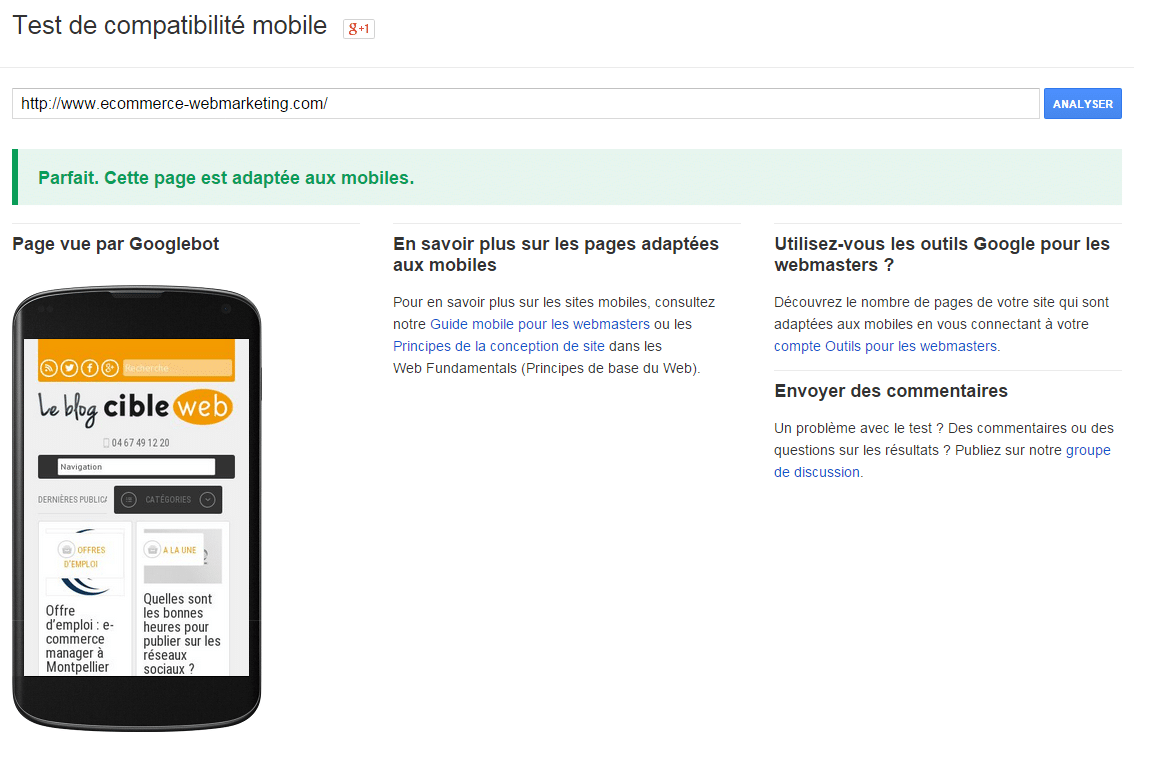
Dans l’idéal vous obtiendrez le résultat ci-dessous :

Quelques conseils « mobile-friendly »…
- Faites les bons choix en matière de de police de caractère. La police de votre contenu doit être assez large afin de pouvoir être lue sans avoir à être zoomée. Google recommande 12 pixels comme minimum). Par ailleurs, n’utilisez pas une police trop décorée car cela alourdit la lecture.
- Vos calls to action doivent être cliquable très facilement sinon cela devient très frustrant pour les internautes qui ont du mal à cliquer sur un lien à la fois. Il est recommandé de faire des boutons d’action d’une taille minimum de 7 mm x 7 mm et de laisser 5 mm au minimum entre les différents liens cliquables.
- Soyez certain que les robots de Google peuvent se rendre sur vos pages web. De la même façon, gardez un code simple sinon vous risquez d’alourdir le chargement de vos pages et donc votre positionnement dans les résultats de recherche puisque Google accorde une importance particulière à cet élément.
- En ce qui concerne les vidéos et les images, assurez-vous de proposer des contenus lisibles et pas trop larges pour la lecture mobile. Vos vidéos doivent également se charger assez rapidement via un device nomade.
- Proposez des formulaires d’inscription très courts ! Encore plus courts que sur desktop. Sur mobile, demandez seulement le nom, le prénom et l’adresse email par exemple.
Avez vous trouvé cet article utile ?
Cliquez sur une étoile pour voter
Note moyenne 0 / 5. Total des avis : 0
Pas de vote à ce jour, soyez le premier à donner votre avis