Ce que vous allez trouver dans cet article :
Google a lancé un nouvel outil pour les webmarketers : Resizer. C’est un outil très pratique puisqu’il est interactif et permet de tester l’apparence d’un site sur plusieurs écrans : PC, mobile, tablette.
Google Resizer : rien de plus simple à utiliser !
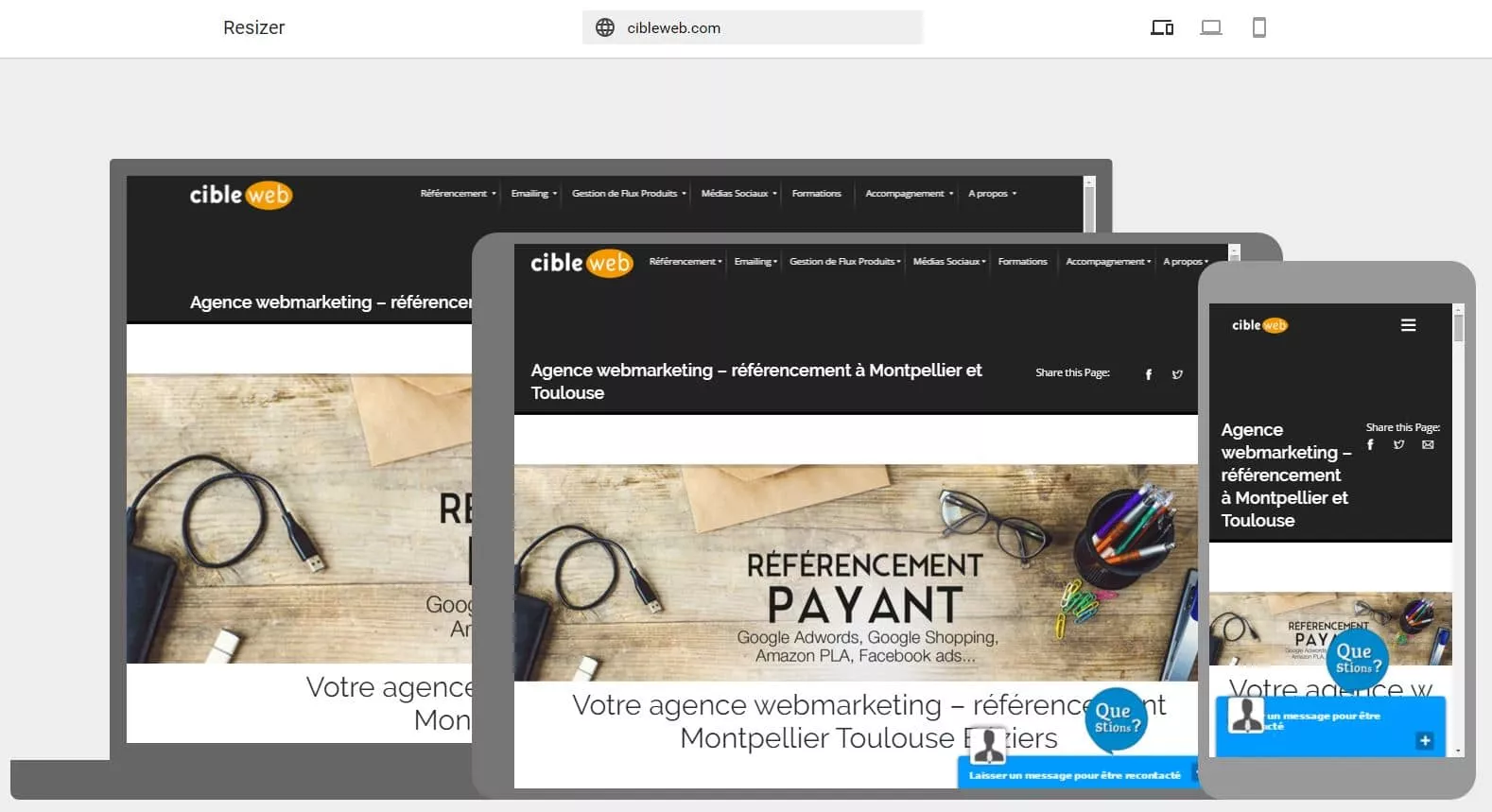
Cet outil développé par Google est réellement d’une grande aide pour tester site sous toutes les résolutions. Vous n’avez qu’à renseigner l’adresse URL du site que vous souhaitez tester. Le résultat est facile à comprendre : trois résolutions s’affichent : desktop, tablette et mobile.
Voilà un test réalisé avec notre site Cibleweb.com :
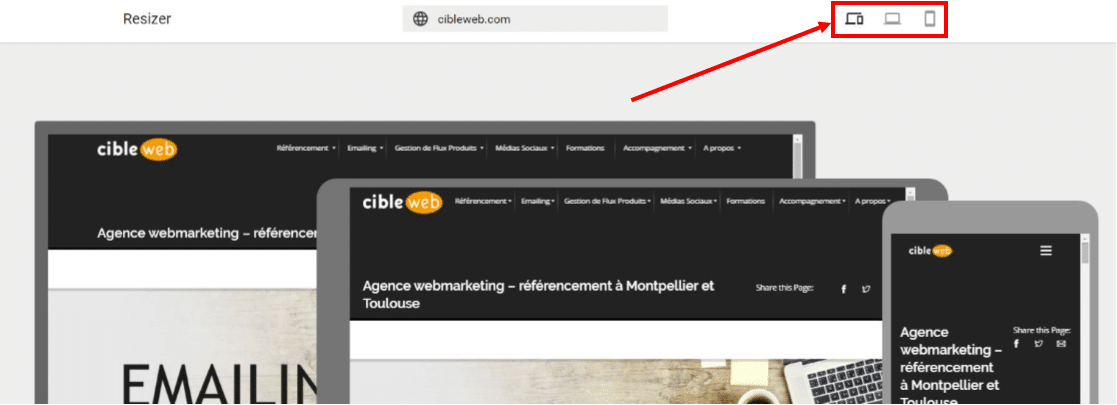
Testez les différents affichages du site
Si vous le souhaitez, vous pouvez allez plus loin en cliquant sur les icônes « PC » ou « mobile » en haut à droite.
Une fois que vous aurez cliqué sur le test pour desktop, une règle s’affiche et permet de choisir la résolution de l’écran. Les dimensions vont de 480 pixels à 1600 pixels de large.
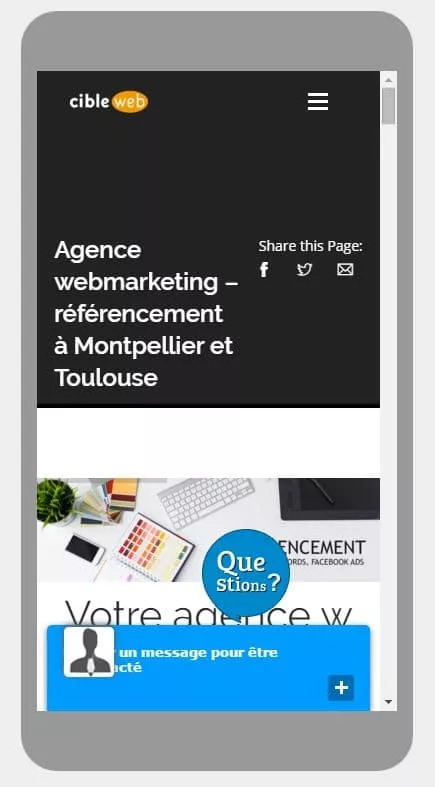
Testez votre site pour un affichage mobile
Lorsque vous cliquez sur le second icône, cela vous permet de tester l’affichage sur tablette ou mobile. De la même façon, vous pouvez modifier la taille grâce à la réglette située en haut. Les résolutions pouvant être testées vont de 360 pixels à 1024 pixels de large. Vous pouvez aussi voir quel est le rendu en mode paysage si vous le souhaitez.
A l’heure où la mobilité est une tendance de fond, Google Resizer est vraiment un outil incontournable pour les webmarketers. Simple d’utilisation, vous pouvez ainsi tester toutes les pages de votre site web. Vous n’avez plus d’excuse si votre site s’affiche mal sur les devices mobiles. A vous de vérifier que tout est optimisé !
Avez vous trouvé cet article utile ?
Cliquez sur une étoile pour voter
Note moyenne 0 / 5. Total des avis : 0
Pas de vote à ce jour, soyez le premier à donner votre avis